
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
Hello and welcome to my tutorial!
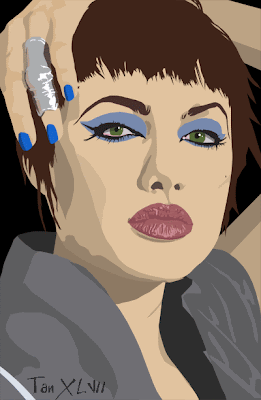
Here is the source I used to create my attempt underneath.
Click here
And here is your reference picture.
This is a very basic and easy to use tutorial. The real work will be done through you practicing. Within 3 attempts you should be getting pretty good.
Preparation
Choosing your Source
Always try to use a source that is as close to 1000 pixels in either direction as you can, the bigger the better really. You can use smaller pictures either as they are or you can enlarge them but doing this can add a lack of clarity in the finer areas, so keep it big!
Monitor settings
Always make sure that your monitor settings are correct.
Here is a handy site to check your screen colour
http://www.users.globalnet.co.uk/~davebg/monitortest.htm
Although that place does brightness I prefer using this one
http://www.northlight-images.co.uk/viewing.html#quick_monitor_check
You may think it funny but it may looks good to you with your settings but to others it could look ridiculous.
There is also a lot of strain put on your eyes whilst Vectoring, since I started checking my screen, eyes hurt far less (I like to go as low as possible and then tap up a couple and fluctuate throughout).
Open your source jpg into Photoshop and we’re ready to go!
Step 1 – Select Pen Tool
The Pen tool is located as pointed out in the diagram, if you don’t have this on your menu, right click on the box I have pointed out then select “Pen Tool”.
Step 2 – Choose Vector Layer
There are two different ways you can use the Pen Tool, one is using “Shape Layers” or you can use “Paths”, filling the paths to create your layer.
Using shape layer is the only way you can do real Photoshop vectors.
So select the Shape Tool for vectoring, hover over the icons indicated on the diagram to select the correct one.
Step 3 – Layers
Your initial course of action is:
Open a new layer by clicking on the icon shown in the diagram.
Left click (in the same box) on the original photo layer so that it is highlighted.
Drag that layer onto the same icon as you used to open a new layer, this will duplicate the original photo.
Drag the new copy to the very top of the set of layers.
Click on the new, blank layer that you created a moment ago.
Double click on the name “Layer 1” and change to “Face”
It is very important that you remember to always label a new layer for every new shape you are creating before you finish plotting them.
So, now you have your original image at the bottom, your duplicated image on the top, your new blank layer in the middle and highlighted, your pen tool selected, you are ready to go.
Step 4 – Zoom
The best results are achieved close up with vectoring, I like to try to keep to around 600% and where I haven’t done in the past I always look back at these areas and regret it.
As I have mentioned previously, it is not always possible to work at such a high percentage but always try to keep above 300% and once that area has been done go back to where it was set before.
Obviously you should come back out and view at 100% between areas also to get an idea of how it looks and how the next area is laid out.
Step 5 – Select Colour
Click on the foremost colour square as pointed out in the diagram, this will bring up a colour chart menu. Move the menu to one side and using the colour dropper that comes up automatically, select the “Mid-tone” colour from the area you will be “tracing” (the colour that you feel is in the middle of the darkest and the lightest).
You may need to lighten or darken to really get it right but keep taking stabs at it and you’ll get it right in the end, if not you can change it in the same way at any time after you’ve finished.
Step 6 – Plotting your shape
I usually choose to place my first point on a relatively flat and non-complex area.
Remember look then zoom in..
Get that first point in and then go for it, all the way round the head, bare in mind that you shouldn’t go too close where the hair meet the face as it’s best to over-lap these areas when you do the hair to avoid leaving any gaps that you may not see until you have posted it on a website already.
Carry on round straightening up as you reach the start again and then click on the starting point to complete your “face layer”.
Now if you click on the little eye logo next to the “copy picture layer” to hide the source pic, you will see you have made a face shape.
Now click on the eye icon again to bring up your copy and start the next area.
Obviously from this point you are going to be on your own pretty much, this is the usual order I do things in:
1.Face
2.Neck
2.5 Arms and hands
3.Shadow face, neck, arms and hands
4.Highlights face, neck, arms and hands
5.Whites of eyes
6.Iris’s
7.Pupils
8.Light spot in eye
9.Eyebrows
10.Eye lashes
11.Hair
12.Mouth
13.Mouth shadow
14 Nostril shadows
15.Clothing
16.Clothing shadow
17.Clothing highlights
18.Finer details (nails jewelery etc)
19Hair lowlights
20.Hair highlights
You must pay attention to which layer should go on top of which, i.e The first hurdle will be the face layer needs to be above the neck layer, so you will need to drag the neck layer down underneath the face layer.
Another helpful tip is to take the Opacity down to 0% in the layer you are vectoring if you find that your new layer is appearing on top of your source.
Shading and Highlighting
The shading is no harder than what you have just done in making the shape of the face, just look at the way the tones flow across the skin. Pick the area you want to have as shadow take the colour as you did previously, look at the line you want to follow, zoom in as close as you can without losing the line and plot your shape.
Depending on how meticulous you have been with the previous layer you may want to hide the source pic and plot around the previous shape when you do your outside edges.
Fiddle around with the colour once you have made the shape to get it looking right then do exactly the same for the highlighted areas.
Mouth, Nostril and Eye shadow
To do the shadow the parts the lips and often runs onto the cheek area and also the nostrils you should think about using Black and change the Opacity of the indvidual layers to achieve the right look.
You change this by going to the top right of the “Layers” box (where you see all your layers) and if you click opacity you will see a bar slider, adjust as necessary.
I also use this technique to give a slight shadow over the eyes if there is any present in the source pic. I also sometimes use a lower opacity on the eyebrows and I find it blends them in a lot nicer.
Once you have finished your vector you should drastically vary the background colour using the “Paint bucket” in a new layer dragged to the bottom. This will tell any holes and is well worth the time and effort.
You can go as in depth or as simple as you like with this, you don’t have to stick to the lines even, this is where you will stamp your mark on your vector.
You should hopefully get the hang of this quite quickly, if not there’s no rush, maybe put it to one side and try something simpler, to get the hang of layers on a smaller scale then go back to what you were doing before.
A bit of perseverance and you‘ll get there.
Saving your final piece
I won’t dictate how big you can have it just remember how much you can fit on a monitor, no bigger than 700 width should look lovely.
When saving you should select “CompuServe GIF”.
If you haven’t really gone to town and used more than 256 colours, this will look great, with really smooth edges and the file size should be really small.
If you have gone over 256 by maybe using gradients, some colours will be muddied to bring the colour count down, so you either have to stop using gradients or save as a “JPEG”. Unless you optimize your jpeg the file size will be really big, when posting on sites where size matters, I suggest to bring the image size down and create a “Click for bigger” link so make sure you save your big one first.
If you do not have Photoshop there is an alternative, to date I have not downloaded the trail but from looking at the reviews etc it looks like quite an easy to use package.
http://www.xara.com/downloads/xtreme/ Give it a try, it could be better for all I know. There is also Inkscape which is completely free and is fully scaleable! I will be trying this next!
The basics are here though, having read this you should in theory be able to grasp that a whole lot quicker.
Thank you for taking the time to read this tutorial I hope it helps and feel free to leave your attempts, no matter how good or bad and also your feedback in this thread, I will try and get back to everyone.
It seems you can't leave html comments on here so I will be looking into an alternative hosting for this tutorial. If you do my tutorial please send it to me and I will add it to my blog giving you full credit of course.
Send to myarseis@hotmail.co.uk!
As my site is down at the moment here are some more vectors I have done.
Back to XLVII
No comments:
Post a Comment